在學習 transform 之前,先了解 transform-origin 軸心 怎麼變化?
說明
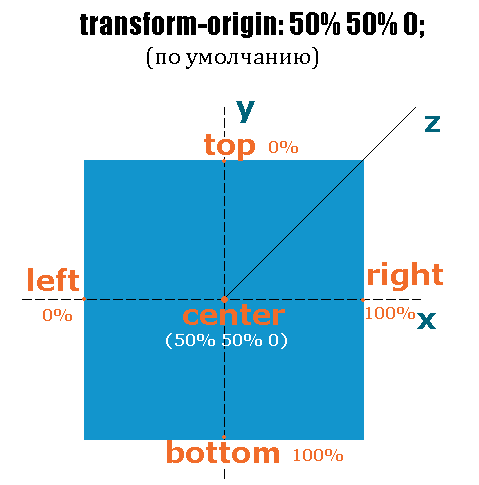
在撰寫CSS transform 時,預設的 軸心 是在Box的正中央位置(如下圖),
就利用變更軸心的位置,再配合 transform 來達成。
1 | transform-origin: x y; |

範例:
利用 transform: rotate(90deg) 旋轉 90度,呈現因 軸心位置不同 ,而旋轉的結果有何不一樣。
C 軸心: 正中間(預設)
F 軸心: 右下角
E 軸心: 左邊中間
See the Pen transform-origin 更改軸心 by Kanboo (@Kanboo) on CodePen.