ref(路徑)、set(新增)
ref():尋找資料庫路徑(預設:根目錄)
set():新增資料(寫入方式:覆蓋)
1 | firebase.database().ref().set('hi'); |
結果
1 | // firebase 全部物件格式,不能陣列內容 |
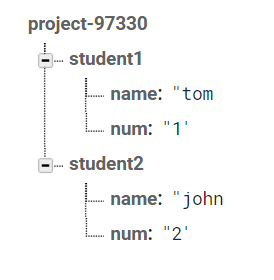
結果
補充
延續範例2,若要再新增 student3 的話,因為 set 寫入的方式是 覆蓋,所以要注意 ref 是否有指定到正確的新增位置,不然有可能會覆蓋到原來的資料。
1 | var student3= { |
1 | //寫入資料 |
結果
once、on 讀取資料
once(讀取一次資料庫的資料)
僅向firebase取得一次性資料,所以當firebase資料有異動,需要再一次呼叫,才會取得更新後的資料。
1
2
3
4
5
6var myNameRef = firebase.database().ref('allName/nameList/name01');
// 快照
myNameRef.once('value', function (snapshot) {
console.log(snapshot.val());
document.getElementById('title').textContent = snapshot.val();
})on(隨時監聽)
當firebase資料有異動時,會即時回傳更新資料。
1
2
3
4
5
6var myNameRef = firebase.database().ref('allName/nameList/name01');
//on 隨時監聽
myNameRef.on('value', function (snapshot) {
console.log(snapshot.val());
document.getElementById('title').textContent = snapshot.val();
})
push - 新增資料
以 Todolist 為例,因為資料隨時會新增,不可能一次就能把所有資料打齊上傳至database,所以就需要借用 push 功能,將 新資料 加在 現有資料 裡。
1 | var todos = firebase.database().ref('todos'); |
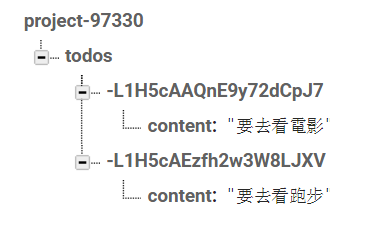
結果
push 會自動給一個亂數編號,如果不想產生隨機編號的話,就使用set方式。
set 可以給固定的編號,但要注意新增的位置是否指定正確,要小心覆蓋掉已有的資料。
set 可以給固定的編號,但要注意新增的位置是否指定正確,要小心覆蓋掉已有的資料。
child 子路徑、remove 移除
以 Todolist 為例,當完成某項事件時,就要將它從待辦清單 移除。
1 | // child 子路徑:移至根目錄下的 todos |
結果
在網頁即時顯示firebase資料
可以用 on(隨時監聽) 的特性,隨時將firebase最新的資料回傳更新,這樣在開發時,就不用特地再開firebase的網頁觀看資料,節省切換頁面的時間。
1 | <pre id="content"></pre> |
1 | // 在網頁即時顯示firebase資料 |
orderbyForeach 排序
從firebase取得有 排序 過後的資料,實作語法需要利用 orderByChild 和 forEach 二個函數搭配使用。
1 | var people = { |
1 | var peopleRef = firebase.database().ref('people'); |
延伸問題
firebase 只提供一種排序方式,並無 反向 排序的設定,所以若要達成反向排序,需借用 Array.reverse() 的幫忙。
1 | var peopleRef = firebase.database().ref('people'); |
startAt、endAt、equalTo 過濾條件
- 過濾條件:
- startAt() 多少以上
- endAt() 多少以下
- equalTo() 相等
使用 過濾條件 時,一定要先 排序(orderByChild) 過資料
1 | var peopleRef = firebase.database().ref('people'); |
1 | var peopleRef = firebase.database().ref('people'); |
limitToFirst、limitToLast 限制筆數
- 限制筆數:
- limitToFirst(n) 從 頭 取得 n 筆資料
- limitToLast(n) 從 尾 取得 n 筆資料
1 | var peopleRef = firebase.database().ref('people'); |
1 | var peopleRef = firebase.database().ref('people'); |
