學習Chrome Debug 的工具
目標
- 如何觀察 DOM 的變化與查看狀態
- console 的各種用法
成品
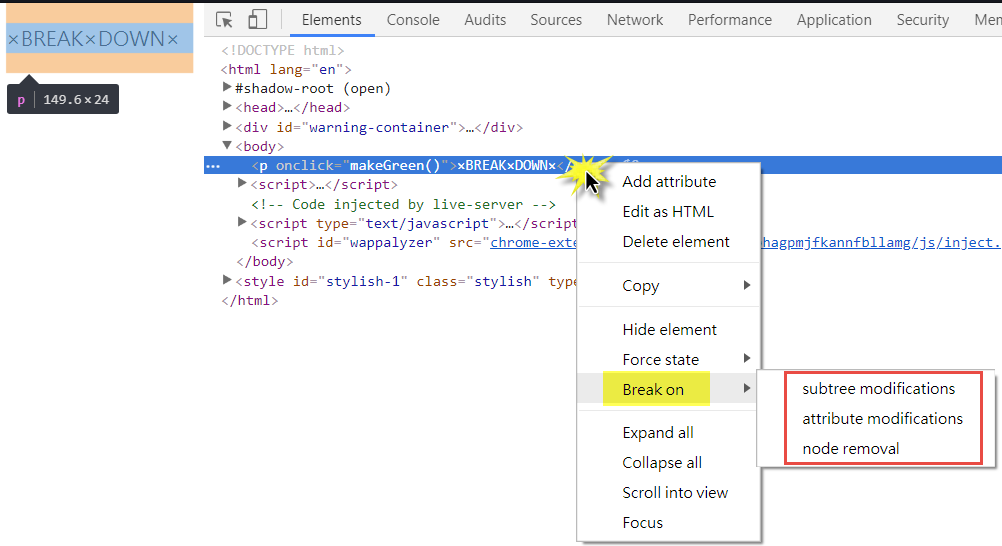
DOM BREAK ON
介紹 DOM 的中斷點模式,分別有三種觸發模式可選(可複選)
- subtree modifications: 當子元素點發生變化時
- arrtibute modifications: 當元素發生變化時
- node removal: 當元素被移除時

CONSOLE
console.log()
除了一般我們最常用的 log 之外,還可另外新增 變數 ,增加訊息的變化
- %s:可帶入 指定的參數
- %c:可新增 css樣式

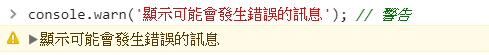
console.warn()
log 多顯示為 警告icon

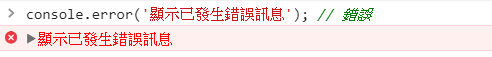
console.error()
log 多顯示為 錯誤icon

console.info()
失效,沒有顯示「帶白色“i”的藍色圓圈」

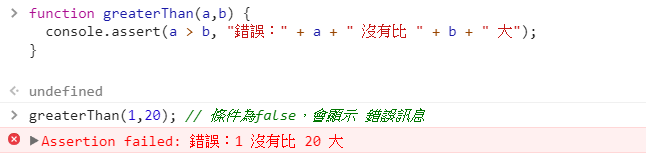
console.assert()
可額外用來判斷,若條件為 false 時,才會顯示 錯誤訊息。

console.clear()
清除全部log。
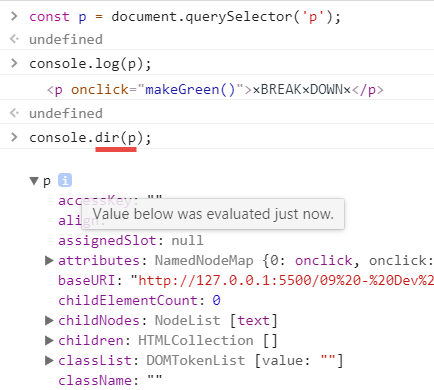
console.dir()
可顯示出物件的細節資料,如:DOM元素、Function…

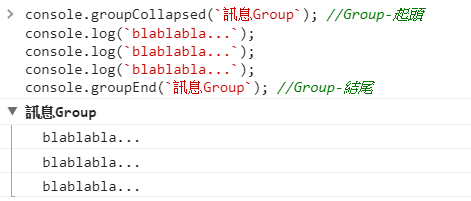
console.groupCollapsed() & console.groupEnd()
可將一群相關訊息打成一包,這樣較易 檢查確認。

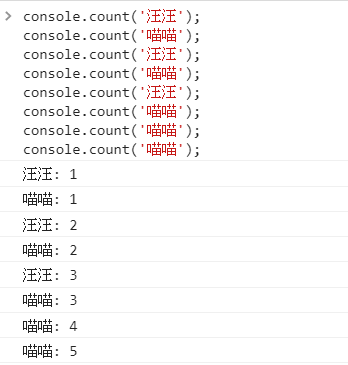
console.count()
可顯示 累加出現的次數。

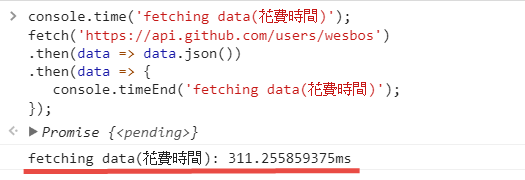
console.time() & console.timeEnd()
可用於計算一段程式碼執行時,所花費的時間。

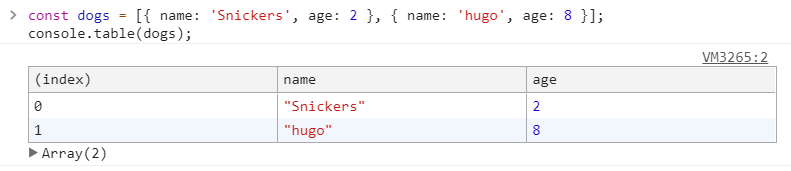
console.table()
可將陣列的資料,用 table 方式顯示,易於觀看。