使用 LocalStorage 做 todolist。
目標
- 使用 LocalStorage 做 todolist。
實踐步驟
input輸入框
- 取得輸入項目,儲存List清單的項目
- 刷新html的List清單
- 儲存至localStorage → 只接受字串
UL的List清單
- 監聽是否有done
- 更新List清單的項目
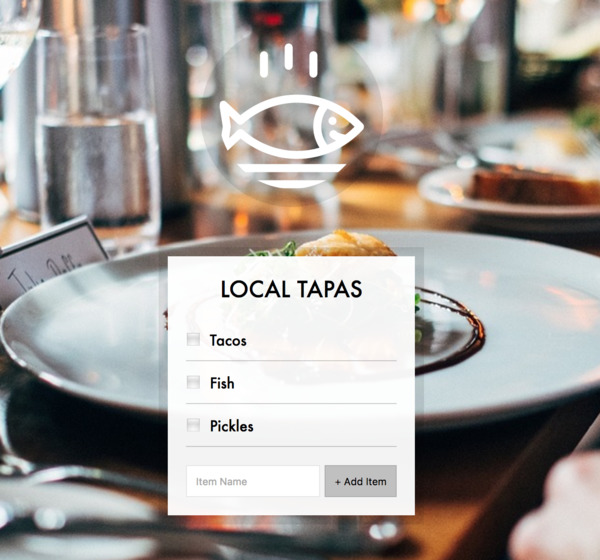
成品
JS學習紀錄
此次學到的東西都在一些小技巧上面,故一步步將撰寫的步驟寫上,並註記哪裡在特別注意。
一、取得輸入項目,並新增至LocalStorage
1 | const addItems = document.querySelector('.add-items'); //送出按鈕 |
1 | addItems.addEventListener('submit', addItem); |
1 | function addItem(e){ |
1 | /* 在組HTML時,新增一些資訊在dataset上,以供後續的操作動作,可取得相關資訊。 */ |
二、List清單的預設值
因為運用到localStorage儲存資料,所以重新進入此頁面時,可以利用localStorage取得最後一次的紀錄。
1 | const addItems = document.querySelector('.add-items'); //送出按鈕 |
三、監聽並儲存checkbox狀態
1 | itemsList.addEventListener('click', toggleDone); |
1 | function toggleDone(e) { |