滑鼠移動到特定位置產生highlight效果
目標
- 滑鼠移動到特定位置產生highlight效果。
實踐步驟
- 取得所有 a元素,並監聽 mouseenter 事件
- 建立一個 span 來產生 highlight 效果
- 更新span的寬高及定位
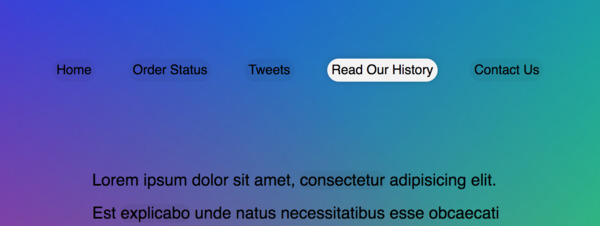
成品
JS學習紀錄
此次重點在於
- 如何正確計算元素定位座標(考量window.scroll因素)
一、取得所有 a元素,並監聽 mouseenter 事件
1 | /* step 1. 取得所有 a元素,並監聽 mouseenter 事件 */ |
二、建立一個 span 來產生 highlight 效果
1 | /* step 2. 建立一個 span 來產生 highlight 效果 */ |
三、更新 span 的 寬高及定位
初版
一開始雖然有達到 highlight效果,不過因為 window捲軸滾動 的關係,
所以當捲軸有往下滑時,此時再更新 span的定位 後,
highlight效果就會有位置偏差的問題,沒顯示在準確的位置。
1 | /* step 3. 更新span的「寬高、定位」,讓 highlight效果 在準確的位置 */ |
修正版
因為 window捲軸滾動 的因素,必須加上 scroll移動值,來修正偏差的位置。
1 | /* step 3. 更新span的「寬高、定位」,讓 highlight效果 在準確的位置 */ |