完成可自定義時間的倒數計時器
目標
- 完成可自定義時間的倒數計時器。
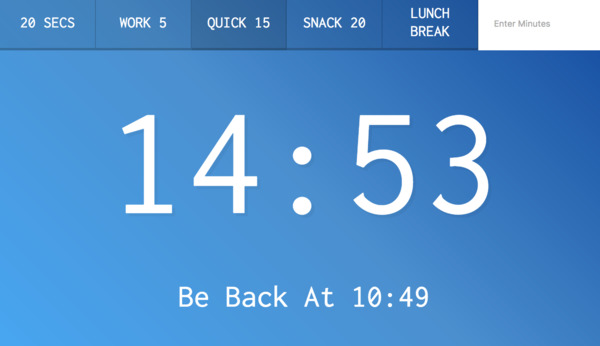
成品
學習紀錄
將此專案拆分為多個部份,然後再依序慢慢完成一部份的小功能,
最終就會完成一個成型的專案,下列為拆分出來的小功能
- 完成計時函式
- UI顯示倒數時間
- UI顯示結束時間
- 監聽倒數時間的按鈕
- 客制自訂時間倒數
至於上述的功能,沒有一定的先後順序,都是可以獨立完成的,
只是寫Code前,可以多想一下,哪些功能先完成的話,
會較利於下一個小功能開發時,可以更方便測試或節省開發時間…等因素
一、完成計時函式
1 | let countdown; |
二、UI顯示倒數時間
1 | const timerDisplay = document.querySelector('.display__time-left'); |
因為完成了 UI顯示倒數時間 功能,所以就可以更新剛剛完成的 計時函式,
更新如下
1 | function timer(seconds) { |
三、UI顯示結束時間
1 | const endTime = document.querySelector('.display__end-time'); |
跟上面步驟一樣,完成此函式後,就可以再次更新 計時函式,
更新如下
1 | function timer(seconds) { |
四、監聽倒數時間的按鈕
1 | const buttons = document.querySelectorAll('[data-time]'); |
到這裡看似沒什麼問題,不過當連續點擊倒數按鈕的話,會連續呼叫計時函式,
本來連續呼叫函式,應該是沒什麼問題的,但就是因為有使用到 setInterval,
所以如果我連續點了 5下 按鈕,這時就會產生5組的setInterval同時在循環執行,
導致畫面就會出現怪怪的問題,而修正的方法就是
每當 啟動倒數時間 時,要先清除上一次的setInterval。
1 | function timer(seconds) { |
五、客制自訂時間倒數
1 | // 客制自訂時間倒數 |