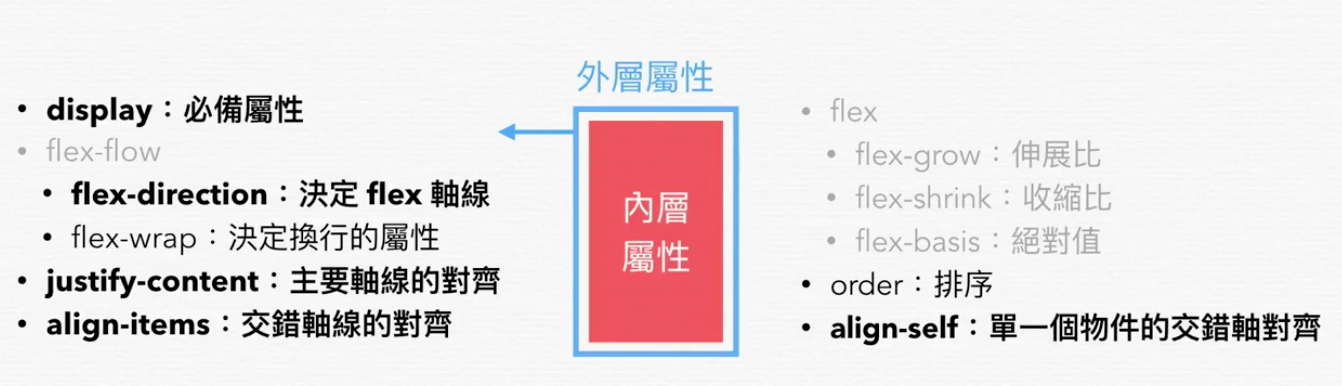
常用屬性

概念圖


Flex 外容器屬性:
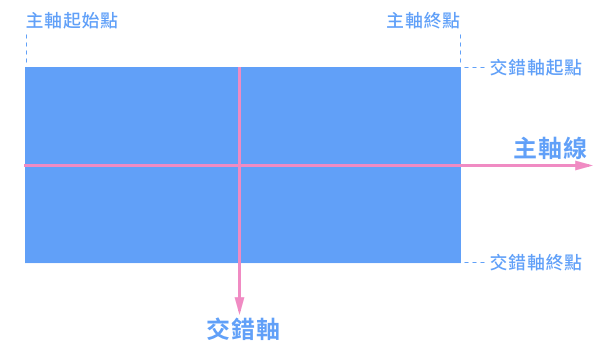
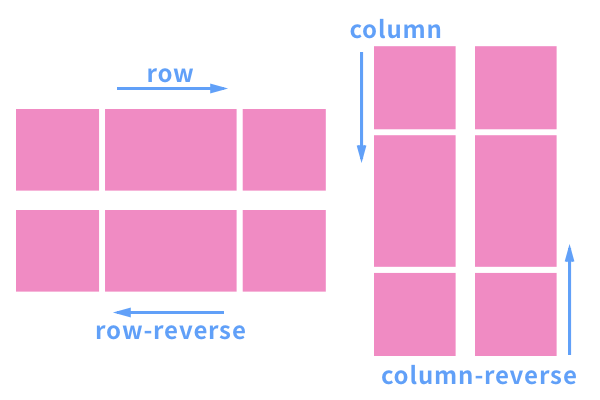
flex-direction:決定 flex 主軸線 方向
[ row | row-reverse | column | column-reverse ]
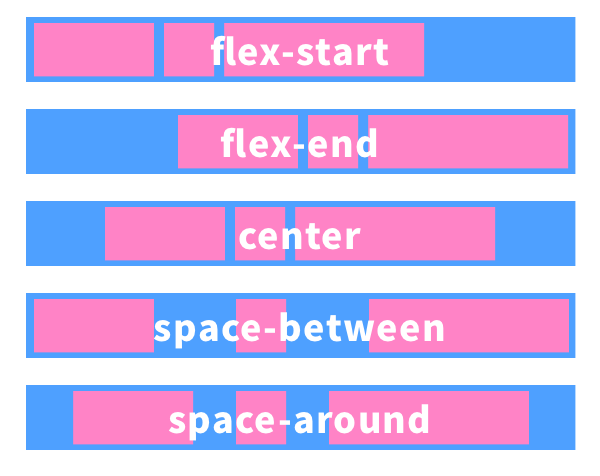
justify-content:主要軸線(左右)的對齊
[ flex-start | flex-end | center | space-between | space-around ]

align-items:交錯軸線(上下)的對齊
[ flex-start | flex-end | center | baseline | stretch ]

Flex 內元件屬性:
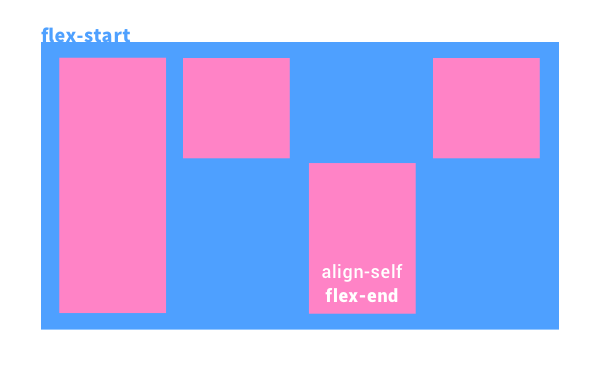
align-self:單一個物件的交錯軸對齊
[ auto | flex-start | flex-end | center | baseline | stretch ]