紀錄一下 float排版問題
問題:
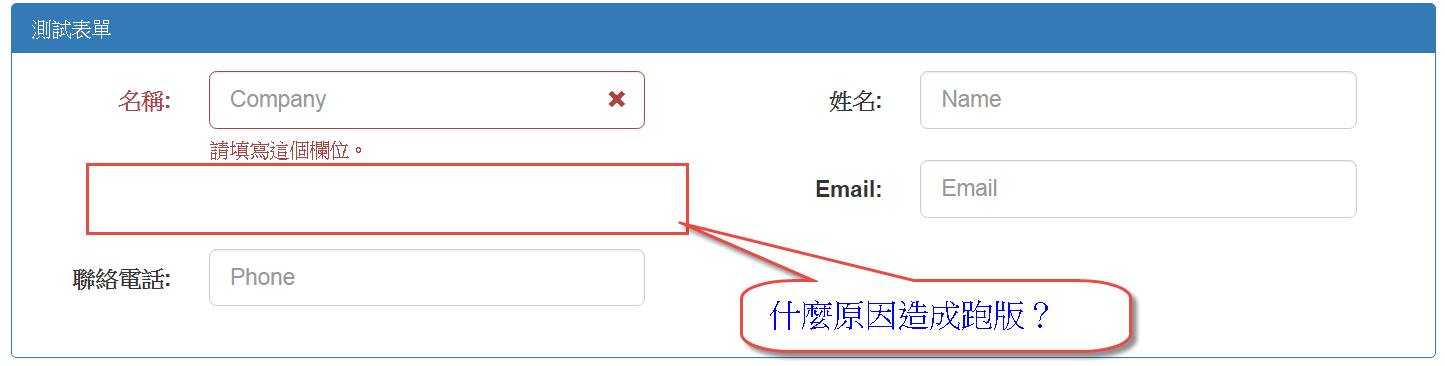
在練習Bootstrap3將表單驗證功能加進去,卻遇到畫面「跑版」的問題,
目前是查到 「名稱」底下的<div class="help-block with-errors"></div>
所導致。
可能原因為 float? margin?
問題點:
1.單點 「名稱」欄位,就會造成下方欄位跑版。
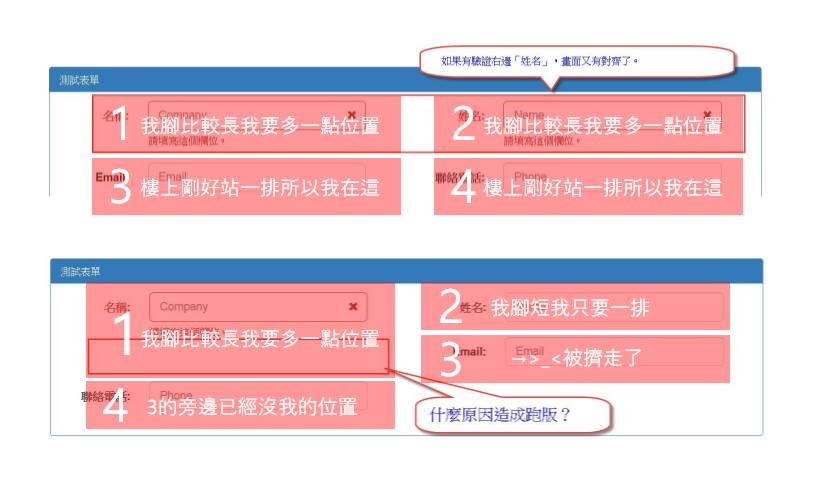
2.若同時有驗證 左右二邊,欄位又有對齊了。
codepen:排版偏移程式碼
解決:

如上圖所述,第一個「名稱」腳變長,造成第三個「Email」排不進去被往後推,
導致第四個「聯絡電話」也被往後推擠,造成排版歪掉。

解法為 外層用 row 包起來,清除float的浮動(clearfix)。