前言
建立Hexo環境,需要完成的事情有:
空間:GitHub
因為Blog需要上傳至雲端,所以這裡使用github的免費空間。
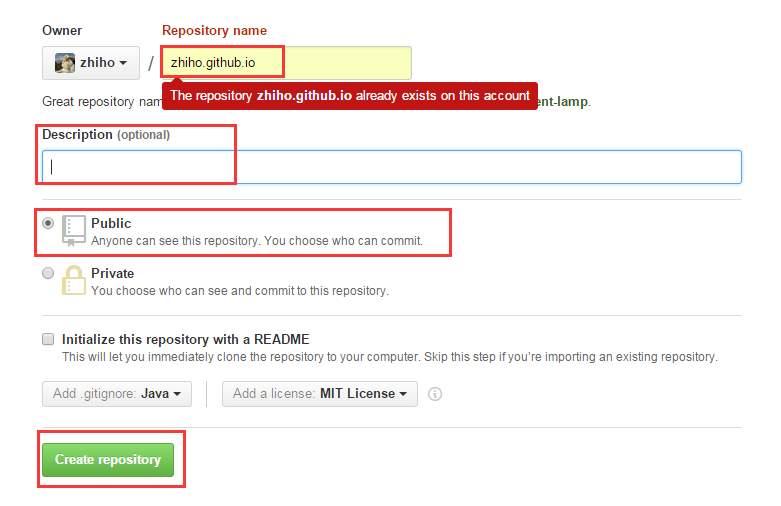
創建github page
倉庫的名字 要和 你的帳號 一樣,如:用戶名.github.io

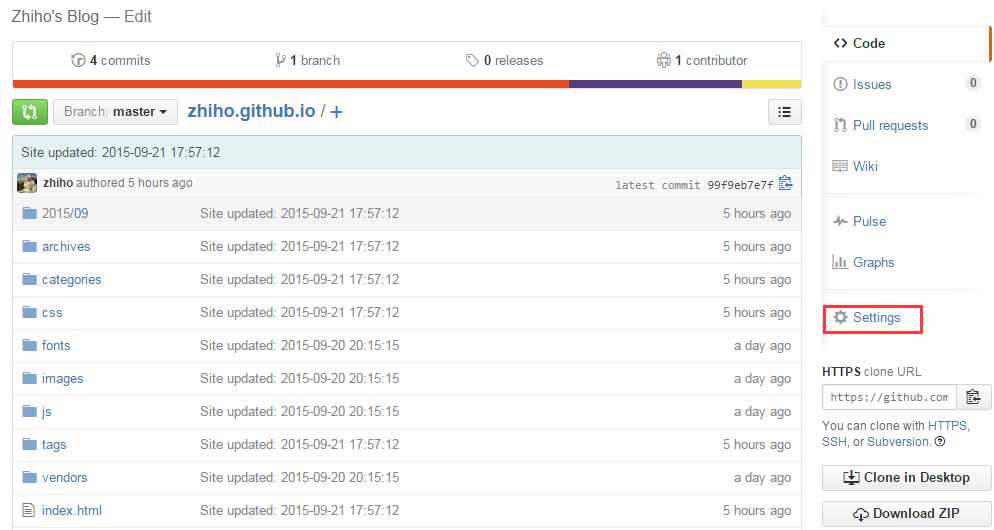
進入github page項目設置頁面
選擇Settings

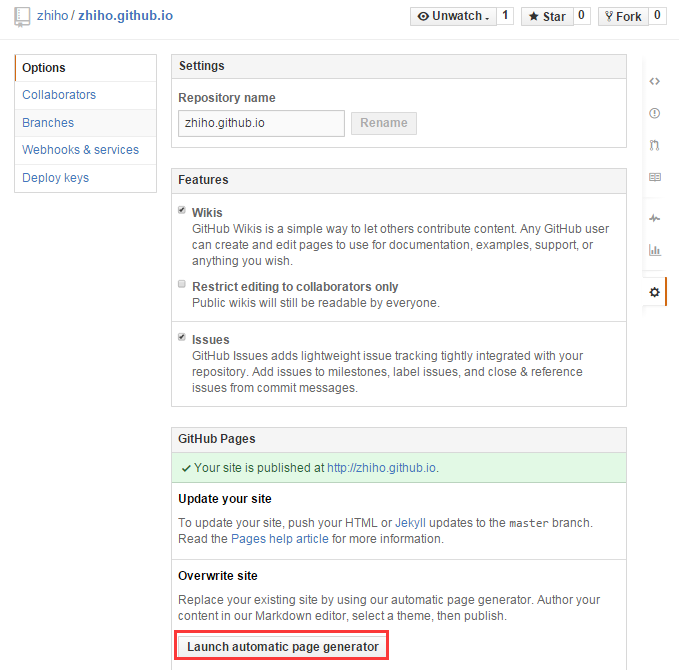
創建一個默認的頁面
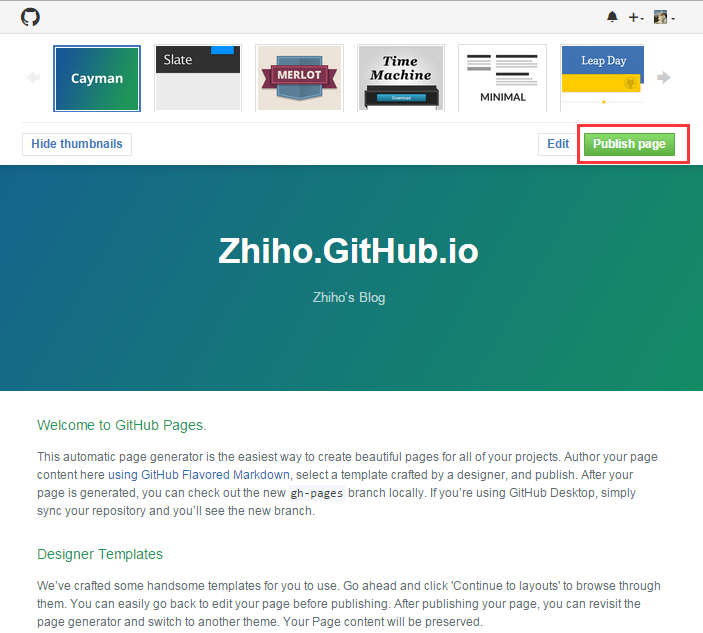
直接選擇Launch automatic -> Continue to layouts page generator -> Publish page,其他東西都不用修改。


查看效果
至此,你的github page已經創建完成,你可以訪問自己的站點了。
如:https://用戶名.github.io/
Hexo安裝
安裝 Hexo 相當簡單;然而,在安裝前您必須先檢查下列您的電腦是否已經安裝下列軟體:
- Node.js
- Git
若您的電腦已經安裝上述的必備軟體,那麼恭喜您!只需要透過 npm 即可完成 Hexo 的安裝。
1 | $ npm install -g hexo-cli |
建立
1 | $ hexo init yourname # ( 初始化新的 Hexo ) |
yourname 就是指在電腦裡的檔案名稱,可以隨意取,例如「myhexoblog」
設定
進入您 Hexo 主目錄下之後,先找到 _config.yml 這個檔案!
1 | title: Kanboo Notes (輸入您的標題) |
同樣 _config.yml 這個檔案底下,找到 deploy 設定github
1 | # Deployment |
用戶名 就是指你自己的github帳號,記得改對,然後按存檔。
撰寫文件及常用指令
撰寫文件
至於內文採用的 Markdown 格式不難學,只需要記幾個常用的指令,遇到不懂的再上網查就好。
1 | 斜體: *斜體* |
指令
1 | $ hexo new "postName" #新建文章 |
指令簡寫
1 | hexo n == hexo new |
更換Blog主題(NexT)
主要完成的步驟如下:
如果啟用 分類、標籤 的話,並不會自動幫你建立,可參考下列協助產生
1 | 新建分類、標籤、關於頁面: |
hexo-generator-category 產生分類頁
$ npm install hexo-generator-category --savehexo-generator-tag 產生標籤頁
$ npm install hexo-generator-tag --save