IcoMoon
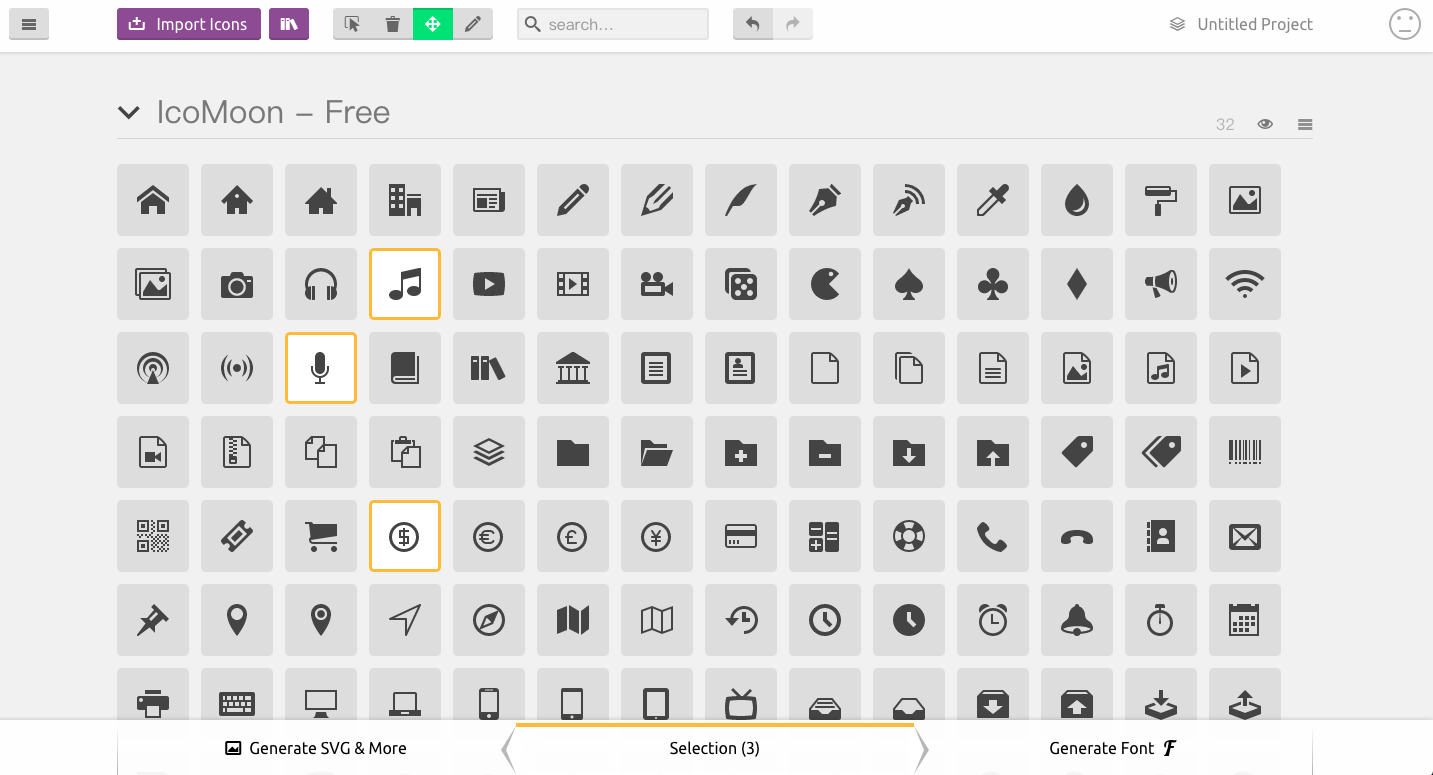
下載icons
挑選好想要的icons

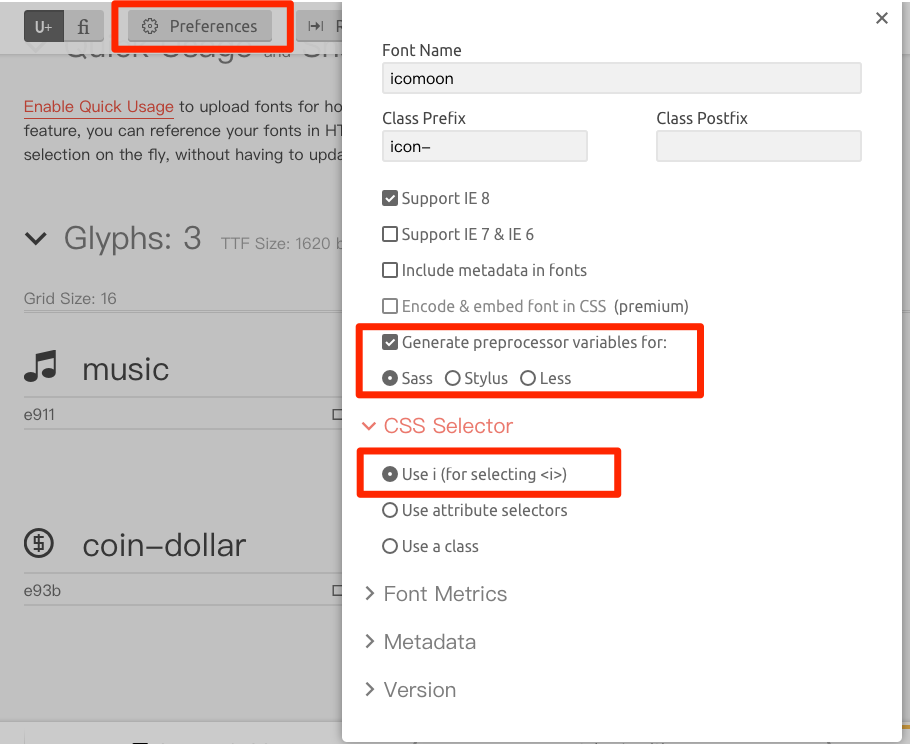
修改部份設定
產生sass的css檔
修改引用的html語法
預設語法為<span class="icon-book"></span>,修改為<i class="icon-book"></i>

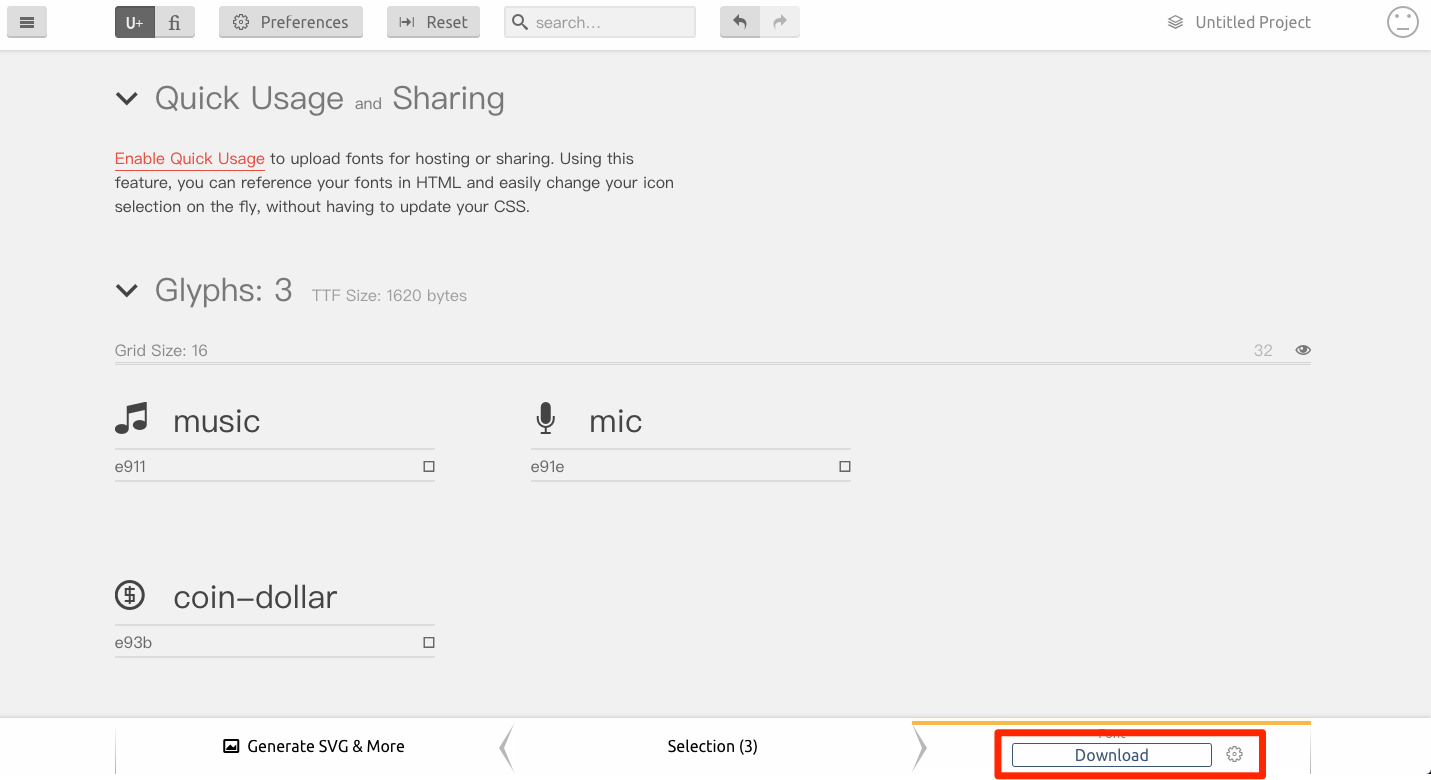
下載字體

引入專案
將下載好檔案解壓縮,複製
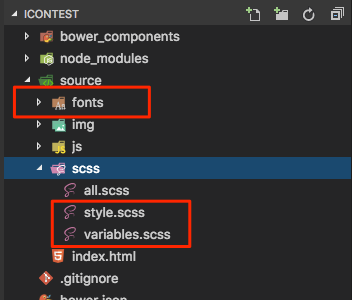
fonts資料夾和style.scss、variables.scss
複製到專案的source資料夾底下

修改sass的檔名和內容
- 修改variables.scss內容,並更改檔名為 _icomoon_variables.scss
1
2
3//第一行
- $icomoon-font-path: "fonts" !default;
+ $icomoon-font-path: "../fonts" !default; //fonts資料夾不是在css資料夾底下,所以需回上一層- 修改style.scss內容,並更改檔名為 _icomoon.scss
1
2
3//第一行
- @import "variables";
+ @import "_icomoon_variables";主頁 all.css 引入 _icomoon.scss
1
2
3@import "bootstrap";
@import "font-awesome";
+ @import "icomoon";使用icons語法
1
2
3<i class="icon-music"></i>
<i class="icon-mic"></i>
<i class="icon-coin-dollar"></i>