CSS :nth-child(n) 筆記
前言
因為有時會搞錯 :nth-child 怎麼選取,又或者寫完後,怎麼想要的元素沒套用上CSS樣式。
:nth-child(an+b) 口訣
有時我們選取元素時,會有一個固定的規則性,以下例為說明
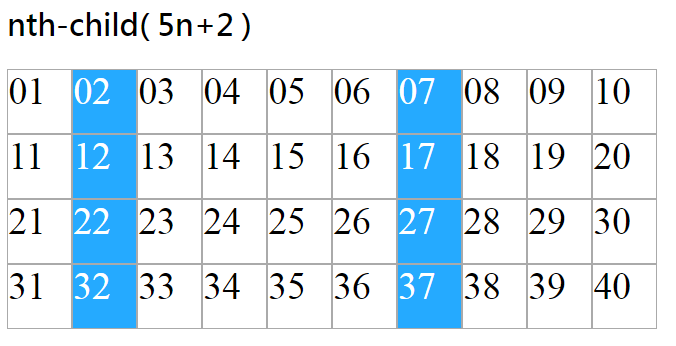
公式 :nth-child( 5n+2 )
口訣 要選 N個裡面 的 第幾個
所以若是 5n+2 的話,就是 每5個裡面 的 第2個。
若是 6n+3 的話,就是 每6個裡面 的 第3個。
注意的事項
使用:nth-child(n)時,必須為相同 且 連續的子代物件
1 | <h2>選取 div 的 B</h2> |
假設我們想取得 <div>B</div> 的話,我們會怎麼寫呢?
錯誤寫法
因為我們用肉眼看的話, B 是在 .box裡面div排第一個,所以我們可能會這樣寫
1 | .boxs div:nth-child(1){ |
But…若這樣寫的話,CSS會毫無作用,
以上述的程式碼解讀,nth-child(n) 我們要反著看才行,
選取條件為
選取 .box 裡面第一個元素之後,再判斷是否為 div 標籤,若是的話,才會套用CSS樣式。
所以根據上面的說法,我們會
- .box 裡面第一個元素 => 取到
<span>A</span> - 判斷是否為 div 標籤 => 判斷
<span>A</span>是否為 div 標籤
經過上面判斷,不符合條件,所以就不會套用CSS樣式了。
正確寫法
1 | /* 正確寫法 */ |
依上述的案例,改為選取 class 的話,也是一樣的道理,要符合相同 且 連續的物件。