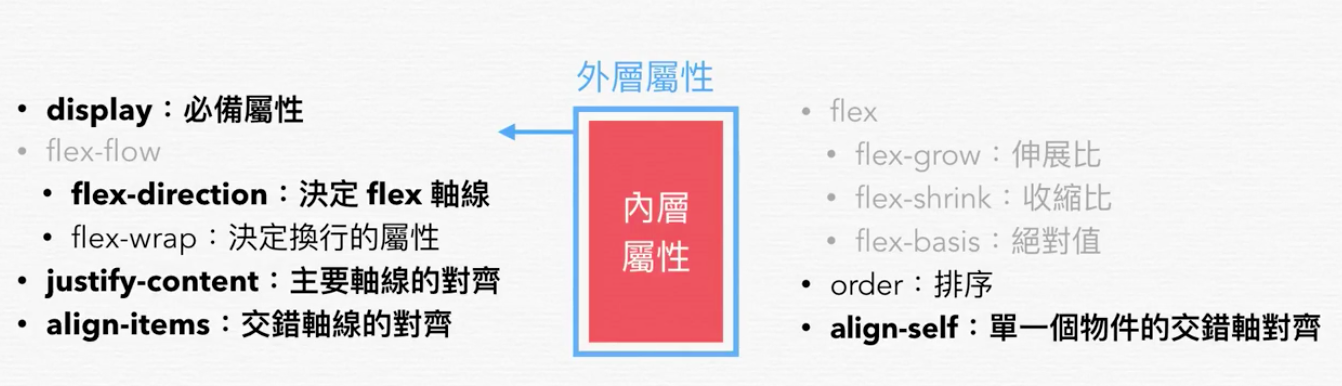
這次主要介紹 較不常用 的屬性
前言
在Youtube直播看到 Amos大大 在解說Flex各種屬性及運用,
在此紀錄自己較不熟悉的部份,方便以後複習。
主軸&次軸

flex-direction:決定 flex 主軸線 方向
[ row | row-reverse | column | column-reverse ]
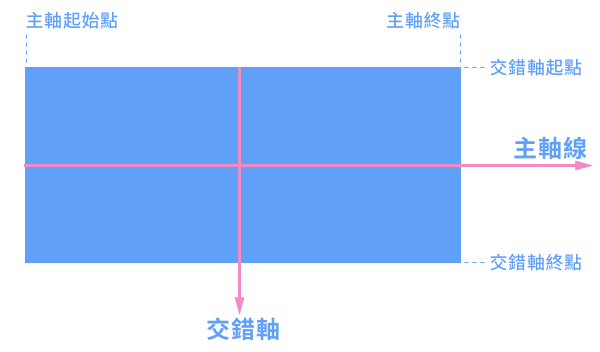
在開始說明前,需再次強調一次 主軸與次軸(交錯軸) 的重要性,
因為當主軸設定為 row 或 column 的話,
都會連帶影響其他屬性的設定,而產生不一樣的排版出來。
舉例來說,我們拿 flex-basis 這個屬性出來說明,
當主軸的方向有所不同時,會影響什麼呢?
當flex-direction: row時,flex-basis影響的是寬度
當flex-direction: column時,flex-basis影響的是高度
align-items(1h13m12s)
align-self(1h25m19s)
flex-order(1h29m13s)
flex-grow(1h39m25s)
flex-basis(1h43m15s)
flex-shrink(1h46m55s)
flex-order
重點整理
- 預設值為 0 ,所以要往前就要小於 0,往後就要大於 0。
- 設定值需為 整數,小數無效,如:1.5。
運用情境
有 A B C 三塊資訊要顯示,而 B 為最重要的資訊
在 電腦 排序要 A B C (電腦是横的看)
在 手機 排序要 B A C (手機是直的看)
在 平板 排序要 C B A (←老板來亂指定的)
這時就可以透過 media query 和 flex-order 的配合,
在不同裝置上,顯示不同的排序。
因為 髒髒 的關係,沒事別出大絕,而且也要一一去設定,怕以後維護不易。
flex-grow
將剩餘的空間,切成 n 份後,再分配出去。
案例說明
當 子項目全部加總的長度(600px) < 父項目的總長度(1000px) 時,
此時就有「剩餘的空間(1000 - 600 = 400)」,可以讓flex-grow依照比例去分配剩下的空間。
Amos大提到用在單列使用時,做分配還OK,
但用在多列使用時,分配起來會跟想像中有點不一樣,較不好掌控。
先記一下,以後遇到時,踩到此坑才不會太痛。
flex-basis
重點整理
- 預設值為 auto
- 控制 主軸 的長度
- flex-direction:決定 flex 主軸線 方向
- 當主軸是 row 的話,就是控制 寬度
- 當主軸是 column 的話,就是控制 高度
運用情境
利用 flex-basis 與 flex-grow 配合,當成「grid網格」來使用。
See the Pen flex-basis 與 flex-grow 網格實作 by Kanboo (@Kanboo) on CodePen.
時間點:flex-basis
額外測試
Qflex-basis & max-width & width 權重誰大?
Amax-width > flex-basis > width
權重測試:codepen連結
flex-shrink
重點整理
- 預設值為 1 ,
- 值設定為 0 的話,代表 不給縮,就以原來值為主。
- 不可以為負值
運用情境
頁面切版有 左、右 二區,左邊是 menu,右邊是 內容區,
這時我們就可以設定
左邊的 flex-shrink: 0;
右邊的 flex-shrink: 1;
這樣的話,左邊就會固定寬度,右邊就會自動調整 收縮比。
承上例,
因 flex-shrink 是控制收縮,所以再新增 flex-grow 控制伸展,
這樣不管畫面拉寬拉窄的話,右邊內容區都可以自動伸展收縮。
公式
先將下列三個值算出
收縮值:flex-shrink
總比值:各子項目寬 * 收縮值,並全部加總的值
超出值:全部子項目寬度的加總 減掉 父層的寬度
最後我們再利用上列的值,針對 每一個的子項目 算出 自己的扣除值
扣除值: (子項目的寬 * 收縮比 / 總比值) * 超出值
這樣的話,每個子項目的寬度去減掉自己的扣除值,就完成收縮的作用了。
下列直接用實例說明
See the Pen flex-shrink公式計算 by Kanboo (@Kanboo) on CodePen.
總比值:100 * 1+100 * 1+100 * 1+100 * 5+100 * 5 = 1300
超出值:(100 * 5) - 300 = 200
扣除值:
- A:(100 * 1 / 1300) * 200 約 15.38
- B:(100 * 1 / 1300) * 200 約 15.38
- C:(100 * 1 / 1300) * 200 約 15.38
- D:(100 * 5 / 1300) * 200 約 76.92
- E:(100 * 5 / 1300) * 200 約 76.92
最後實際的值:
- A:100 - 15.38 = 84.61
- B:100 - 15.38 = 84.61
- C:100 - 15.38 = 84.61
- D:100 - 76.92 = 23.08
- E:100 - 76.92 = 23.08
時間點:flex-shrink
排版問題
Q如何使用space-between,但我最後一列沒滿…我不想中間空一格該怎麼做?
A
解法1:
解法2: